Back in June I reviewed Wix website builder, a service that makes it super easy for anyone to create and build their own site. As written in my review, I think Wix is a great product and that, for most people, it will get the job done. The one thing about Wix (at the time) where I noted some potential issues was that to some people (e.g. tinkerers and coders) it may feel a little restrictive compared to other content management systems. Well, it seems Wix listened to the feedback as the company recently released a brand new feature called Wix Code.
What is Wix Code?
Wix Code is an integrated development environment that enables you to manage data, customize the behavior of Wix components, build web applications, and extend the functionality of any Wix website. A few of the standout features in Wix Code include:
- Database creation with unlimited storage
- Easy to collect user input/submissions
- Custom interactions with JavaScript code
- Internal and External APIs
Perhaps the coolest thing about Wix Code is that these features have been designed to be used by coders and also those who don’t know how to code. The Wix team spent a lot of time developing the features in Wix Code to be powerful but also accessible.
Using Wix Code
For most people the biggest benefits of Wix Code can be found when using the Database Collections and Dynamic Pages features. The Database Collections feature allows you to manage all of your website’s content in one place, for example, you can create a database and use it to store text, images, numbers, documents, user info, and more. What’s even better is that you will be able to use the information in the database anywhere on your website. Then once you have your database created and full of content, the Dynamic Pages feature will allow you to generate a single page design that will then automatically generate an individual page with a custom URL and unique content pulled straight from your database.
I spent some time testing out Wix Code for myself to see if it lived up to the hype and I have to say I’m impressed. To test it out, I decided to do a little project using the Database Collections and Dynamic Pages features in Wix Code. In plain english, the purpose of the project was to create a very basic dynamic website that used the database I created to pull content from as I described could be done in the above paragraph.
But first, I needed a project. What should I build? Ultimately I decided on cataloging the evolution of the iPod–from Gen 1 to Gen 6. Once in the Wix Editor, I enabled the Developer Tools under the Tools menu at the top of the page. After I did that I was given access the Wix Code features. I clicked a button to create a Database Collection and followed the prompts. Wix has done a really good job here in describing the types of databases you can create, by default, the database type that is selected is “Site Content” but you can easily change the selection based on what you’re looking to do. For example, you can use the Form Submission option as a way to collect user data from input fields. There are also varying permissions that can be set on a database such as if only site members can view or submit data to it.
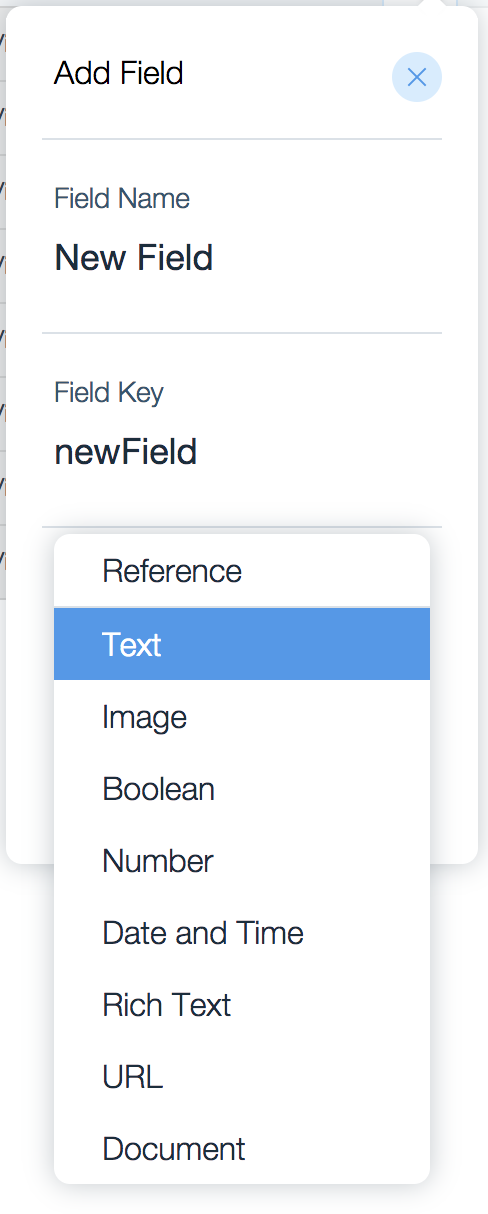
For my testing purposes I went with the default database type: Site Content. Once in the Wix Code database editor, which for all intents and purposes looks like a spreadsheet, I began adding rows and columns to my new database. The default column created by Wix is the “Title” column, this is where I put the model of the iPod, so for example, iPod Gen 1, iPod Gen 2, etc. The next piece of data I wanted to add to my database was the release date for each iPod. To do that, I clicked on the Add Item button which opens up a dialog box where you can add the Field Name, Field Key, and Field Type. The Field Name is simply what you want to designate as the title of the type of data within it. So as you would guess, in the Field Name I typed Release Date. The Field Key will automatically fill in for you based on your Field Name so you don’t have to worry about that. When it comes to field type, this is where you can select the type of data that will be housed in this column, so for Release Date, that’s simply a Text field, however, when it came to including a photo of each iPod, I needed to create a new field where the field type was an Image.
Of course there are various kinds of Field Types you can utilize in Wix Code, including Date and Time, Rich Text, URL, Document, and more. It all depends on what you’re looking to store in the database.
The finished database for my iPod catalog looked like this:
Now I was ready to use the Dynamic Pages feature to take the data from my database and put it on a webpage. Similarly to creating a database, when you choose to create Dynamic Pages, you will first need to follow a series of prompts which ask you to select the type of dynamic page you want to create as well as the URL structure for the dynamic pages.
I created two types of dynamic pages, an Item page and a Category page. I designed the Item page to show specific information about each iPod in the database, including the iPod generation, a photo of the iPod, the release date information, and the storage capacity information. For the Category page, I designed it so you could click on any of the iPods in the database and go to their specific Item page.
Now with the dynamic pages created, you need to add elements to each page (e.g. headers, paragraph text, images, galleries, etc) and connect each element you add to the database. Wix has a great tutorial on how to do just that here which I suggest you read over. In the end, once you’ve added the elements to your dynamic page and linked them to database where necessary, you can save and publish your site. Here’s the very basic site I built (check it out for yourself) using Wix Code in probably about an hour or so (including collecting the information about each iPod).
Verdict
And these two features are just scratching the surface with Wix Code, as I mentioned earlier, you can use JavaScript and the Wix APIs to further customize and enhance your site. The Wix team even included a built-in code debugger right in the editor. If you were on the fence about using Wix in the past for a more serious website project, I think the introduction of Wix Code warrants taking another look. Additionally, be sure to read over the Wix Code resources page to ensure you can get the most out of it.