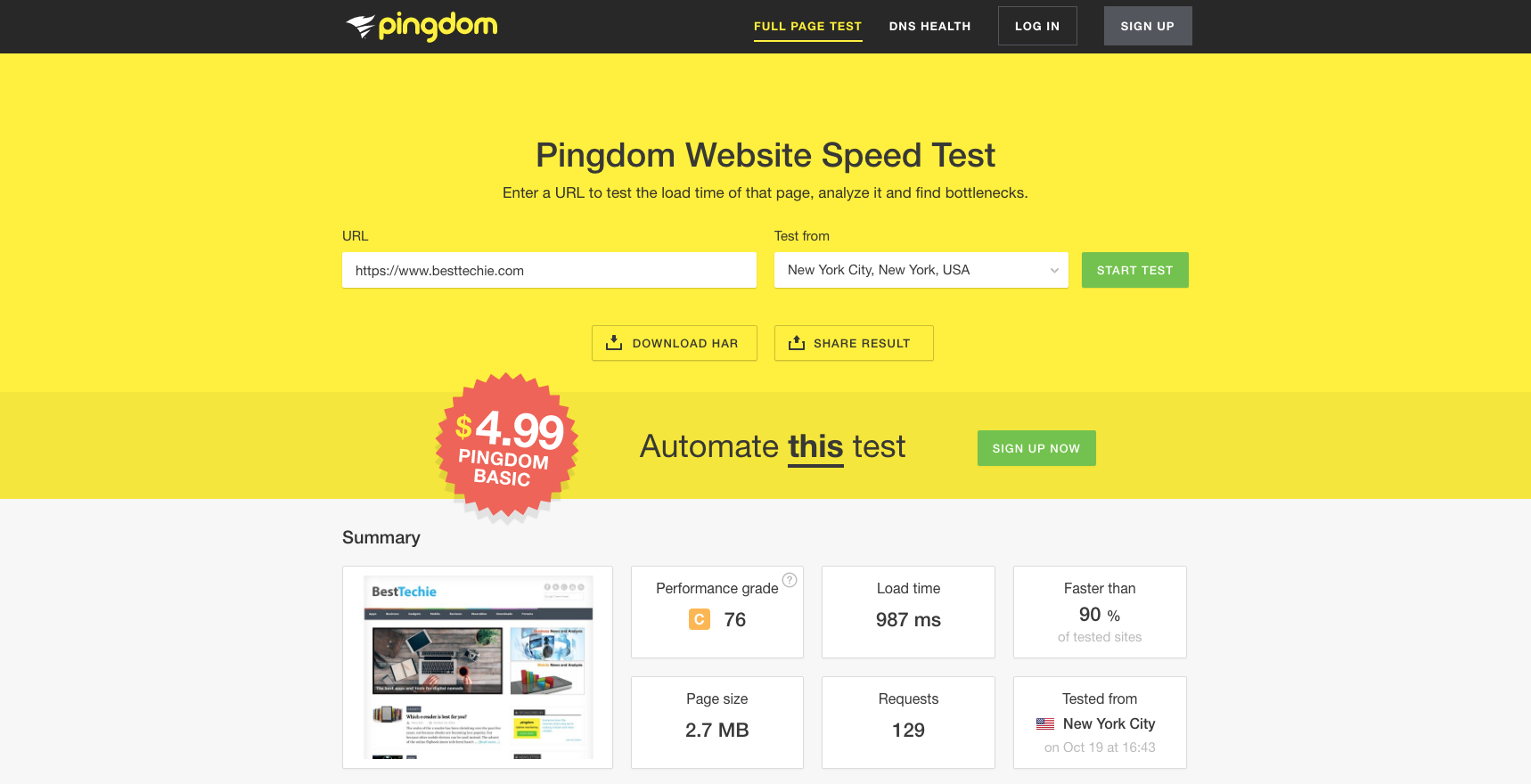
Speed is important on the web. People don’t like to wait around for things to load anymore — we’re way past the years of dialup (at least in most first-world countries). So it stands to reason that if you run a website, it needs to be fast. This is actually I’ve said for quite some time, and Google has said it too. So I’m going to provide an outline of things I’ve done to speed up my the load time of my website, which according to Pingdom is nice faster than 90% of sites tested using their service.
The proof

You can also check out the results page which offers more details and a specific breakdown of things I’ve done (and in some cases haven’t done) to make my website load faster.
The basics
There are three tools/services that I use to help me make my website load extremely fast.
The first is Cloudflare, which offers several benefits to website owners, including better security, free SSL, caching, and other tools to speed up your site. I use the free version of Cloudflare with BestTechie and it does exactly what I need, but you can also use one of their paid plans which start at $20/month and offer additional functionality.
The second tool I use is a WordPress plugin called WP Rocket, which makes it super easy to enable on-site caching, minify CSS and Javascript, and also lazy load images and iframes. WP Rocket is not free ($39/year), but is by far the best plugin I’ve found for speeding up WordPress.
The third is EWWW Image Optimizer, which reduces the size of images I upload to my server with minimal (or no) loss in quality. EWWW is a free plugin for WordPress and works very well in my experience.
The configurations
Cloudflare
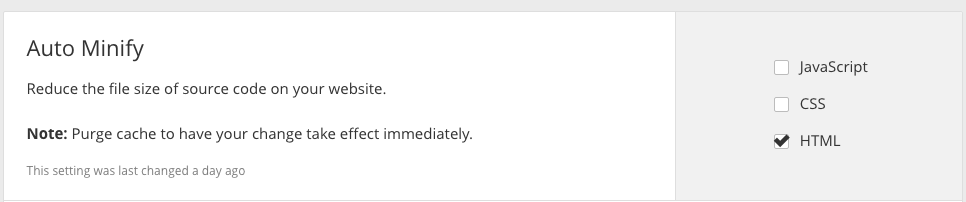
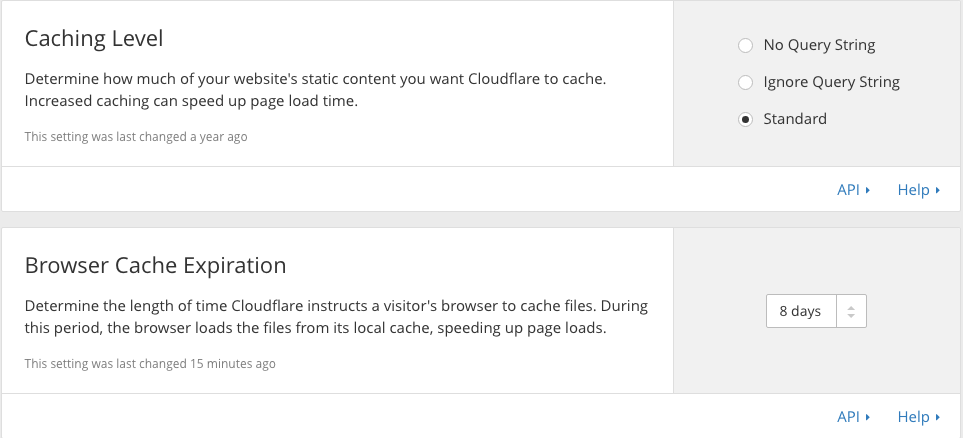
My Cloudflare configuration with regard to site speed and caching is fairly simple, this is because I mostly rely on WP Rocket for caching and minification. Nonetheless, I do still utilize certain features in Cloudflare to help keep BestTechie speedy. On the Speed page of the Cloudflare dashboard I have it set to auto minify HTML, I don’t have CSS or Javascript selected because I let WP Rocket handle those two. Do not “double up” on these options.

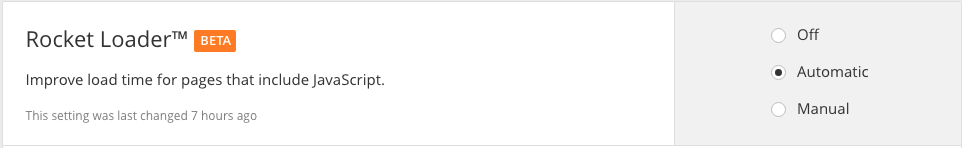
The other key section on the Speed page is Rocket Loader. I have Rocket Loader set to automatic for my site, however, you will need to keep an eye on your site when toggling this option, if things start to look funny or act wonky, disable it (temporarily) until you can troubleshoot which Javascript file or files are having issues with the Rocket Loader feature. Once you identify the file(s) having issues you can have them ignored by Rocket Loader with a slight edit to the script in question.

In terms of caching on Cloudflare, I have the “Standard” option selected which is what is usually recommended. I have set the Browser Cache Expiration to 8 days, which helps ensures my return visitors have a fast experience.

WP Rocket
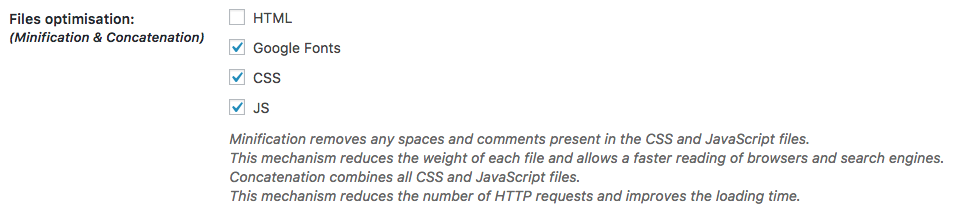
My settings for WP Rocket are also fairly straight forward. Since I’m minifying HTML via Cloudflare I don’t have that enabled in WP Rocket, however, I do have CSS, Google Fonts, and Javascript minification and concatenation enabled. Similarly to Cloudflare’s Rocket Loader, enabling these can cause site issues so keep an eye on your site’s design and function with each setting you enable. It may be best to enable them one at a time for that specific reason. Thankfully if something does break once one or all of the settings are enabled you can have WP Rocket ignore certain files or external sources, which will likely resolve any further issues.
The biggest issues are typically seen when enabling Javascript minification concatenation, usually due to external Javascript. If you notice that happening on your site, read this article.
Lastly on the Basic page I have the setting to enable cache for logged in users enabled. This lets me make sure I’m seeing the site the same as everyone else.

Another thing I utilize in WP Rocket can be found at the top of the Advanced options page: Prefetch DNS requests. If you use scripts that call external domains, you will want to add them to this list. It helps the browser anticipate DNS resolutions from other sites, which can reduce latency and speed up the loading of those external files.
EWWW Image Optimizer
When it comes to EWWW, for the most part, I haven’t touched much. I use the lossless compression for everything (except PDF which I don’t use any compression on). I have selected the option to remove all metadata including, EXIF data, color profiles, and comments from images I upload to my server. This is one of the easiest ways to reduce the size of an image without affecting the quality.
On the Advanced Settings page, I have the plugin set to use optipng for optimizations using the default Level 2.
Last thing of note with regard to EWWW Image Optimizer, you can run a bulk optimization process on all existing image uploads. I highly recommend you do this.
Final thoughts
Every site is different and will require tweaks and adjustments, it’s entirely possible my exact configuration will not work for you, but take what you can and apply it to your site–and really, just keep experimenting. In addition to Pingdom, another good site to run tests with is GTmetrix. Lastly, I tried to keep this as straight forward and easy to follow as possible, if you have any questions or have something to add feel free to leave a comment.